ども!ハイソブロガーのまとんです。
はてなブログは無料版のままでは、スマホ画面のCSSを編集することができません。
しかし、とある工夫をすれば、スマホ画面にCSSを適用することができます。レスポンシブルデザインは使いません。
今回は「目次・見出し・リスト・商品紹介」にCSSを適用する方法をご紹介します。
TL; DR
以下のような感じになります。
目次
枠を点線で囲ってます。
大見出し
吹き出しっぽい感じにしました。
中見出し
左端の線と、下線をつけました。
小見出し
下線をつけました。
- リスト
- リスト
- リスト
リストの輪郭を囲ってみました。
- 数字リスト
- 数字リスト
- 数字リスト
リストの輪郭を囲ってみました。
Amazonの商品紹介(はてなブログのデフォルト機能で貼り付け)
デザインを崩さずに、デフォルトのまま表示されるようにしました(詳細は後述)。
スマホ画面にCSSを適用する方法
ポイントは二つです。
具体的には以下のようにします。

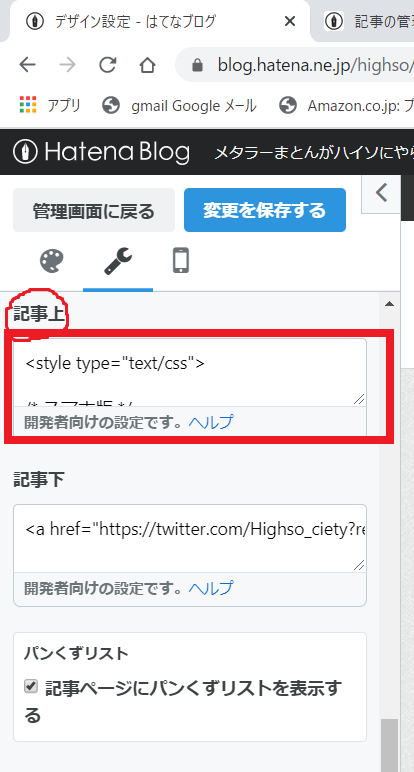
PC画面の「記事上」にCSSを記載します。

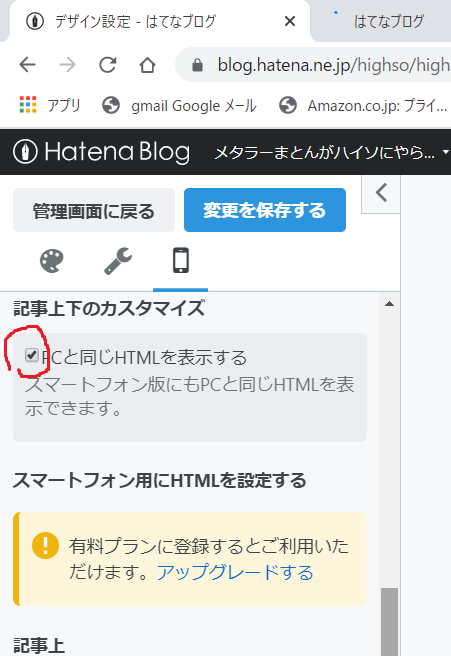
スマホ画面では「PCと同じHTMLを表示」にチェックを入れます。
無料版では本来、上の画像にもあるように、スマホ画面にHTMLを設定することはできません。しかし上記の方法なら「CSSをスマホ画面に適用する」ことができます。
ちょっとした裏技ですね。
このやり方については以下の記事で詳細に解説しました。
この記事は2年前に書いたものですが、今でもアクセス数を集めてくれているようです。
CSSの中身
上記の「記事上」のところに、以下のCSSをコピーしてみてください。
するとこのブログと同じデザインになると思います。
<style type="text/css">
.entry-content p {
font-size: 16px;
}
.entry-content h3 {
position: relative;
padding: 0.6em;
margin-bottom: 18px;
background: #e0edff;
}
.entry-content h3:after {
position: absolute;
content: '';
top: 100%;
left: 30px;
border: 15px solid transparent;
border-top: 15px solid #e0edff;
width: 0;
height: 0;
}.entry-content h4 {
padding: 0.25em 0.5em;
color: #494949;
background: transparent;
border-left: solid 8px #e0edff;
border-bottom: solid 3px #e0edff;
}.entry-content h5 {
border-bottom: solid 3px #e0edff;
font-size: 16px;
}.entry-content ul{
background: #fcfcfc;
padding: 0.5em 0.5em 0.5em 2em;
margin-left: 0;
border: solid 3px #e0edff;
}.entry-content ol {
background: #fcfcfc;
padding: 0.5em 0.5em 0.5em 2em;
margin-left: 0;
border: solid 3px #e0edff;
}.entry-content ul li {
line-height: 1.5;
padding: 0.5em 0;
font-size: 16px;
}.entry-content ol li {
line-height: 1.5;
padding: 0.5em 0;
font-size: 16px;
}.itunes-embed-info ul{
background: initial;
padding: initial;
margin-left: initial;
border: initial;
}.itunes-embed-info ol li {
margin-left: initial;
}.itunes-embed-info ul li, ol li {
line-height: initial;
padding: initial;
}.entry-content ol li {
margin-left: initial;
}
.hatena-asin-detail ul, ol {
background: #ffffff;
padding: 0;
border: solid 0px #e0edff;
}ul.table-of-contents {
border: 2px dashed #e0edff;
padding: 1em 1.5em 1em 2.25em !important;
display: inline-block;
}
ul.table-of-contents:before {
content: "目次";
display: inline-block;
margin: 0.2em 0em 1em;
padding: 0em;
font-weight: bold;
}
ul.table-of-contents li {
margin: 2px 0 2px 0;
line-height: 1;
padding: 0;
}
ul.table-of-contents ul li,
ul.table-of-contents li ul {
border: 0px;
font-size: 16px;
}
</style>
CSSの中身について解説
自分で書いたとはいえ、1年以上前に書いたものなので正確には覚えていませんが、記憶を頼りに解説します。
文字サイズを大きくする
.entry-content p {
font-size: 16px;
}
はてなブログのスマホ版はデフォルトの文字の大きさが小さいため、16pxに大きくしています。
この理由については以下の記事で詳細に書いています。
見出し
.entry-content h3 {
のあたりです。
はてなブログでは、h3が大見出し、h4が中見出し、h5が小見出しです。
h1とh2は記事内では使われませんので注意です。
全体的に水色に設定していますが、色を変えたい人は#e0edffを好きな色に変えてください。
リスト
.entry-content ul{
のあたりです。
ulとolがそれぞれリストと数字リストの全体的な設定で、
ul liとol liがリストの中の1行1行の細かい設定です。
リストの設定をする場合は、ul liの影響が他に波及しないように、以下の対策が必要です。
iTunes紹介でデザインが崩れないようにする
上記のリスト設定をすると、iTunesのアプリや曲の紹介(はてなブログの標準機能)でデザインが崩れてしまうということが分かりました。
なので、iTunes紹介にCSSが適用されないように以下のあたりで対応しています。
.itunes-embed-info ul{
これのおかげでデザインが崩れません。
その他商品紹介などのカードにデザインが崩れないようにする
細かいことは忘れましたが、上記のiTunes紹介と同様に、色々とデザインが崩れないように以下のあたりで設定しています。
.hatena-asin-detail ul, ol {
結果的に、以下のようなはてなブログのブログカード(本文中に[アドレス:embed]と書くとブログカードになります)や、
Amazonの商品紹介のカードでもデザインが崩れません。
目次
最後に目次の設定です。
はてなブログの目次はtable-of-contentsクラスです(クラスでいいんだっけ?CSS用語忘れた)
ul.table-of-contents {
この辺りでシコシコと設定をしています。
表示文言を「目次」に変更したり、1行1行の行間を縮めるなどの涙ぐましい努力をした記憶があります。
ぜひ参考にしてください!
上手く設定できた方は、スターやハテブやコメント、是非よろしくお願いします!
以上、メタラーまとんでした。
ではでは。



