ども!まとんです。
以前からやってみたかった、「ブログのCSS編集」をやってみました。
しかし、はてなブログで「PC画面」と「スマホ画面」の両方に同じCSSを適用するのが意外と難しく、苦労しました。
そこで、同じ悩みを抱えている人のために、やり方を記します!
CSSとは?
ホームページやブログのデザインを統一的に変更するための仕組み。
いわゆるスタイルシートと言うヤツです。
今回はcss編集の第一歩として、見出しタグのデザインを編集してみました。
こんな感じで見出しを設定しました。
大見出し
中見出し
小見出し
見出しのデザインはググるとオシャレなものがたくさん見つかるので、自由に選ぶとよいと思います。
無料版はてなブログでCSSを編集する
おおざっぱなデザインはテンプレートから選択で選べますが、見出しなどの細かい設定は自分でCSSを書き込む必要があります。
PC画面のCSSを設定
PC画面のcss設定は簡単です。
ブログ管理画面の「デザイン」を開き、スパナ模様のタブを押して、一番下に「デザインCSS」カラムがあります。

ここの/* </system> */の下の行に、ググって調べたCSSをコピーすればCSSが反映されます。
今回書き込んだのはこんな感じ。
.entry-content h3 { position: relative; padding: 0.6em; background: #e0edff; } .entry-content h3:after { position: absolute; content: ''; top: 100%; left: 30px; border: 15px solid transparent; border-top: 15px solid #e0edff; width: 0; height: 0; } .entry-content h4 { padding: 0.25em 0.5em; color: #494949; background: transparent; border-left: solid 8px #e0edff; border-bottom: solid 3px #e0edff; } .entry-content h5 { border-bottom: solid 3px #e0edff; }
中身を簡単に説明すると、
しかし、スマホ画面には反映されない
この設定はPC画面用です。
ここで一度はつまづいてしまうのですが、諦めずに探すと、抜け道が見つかりました。
スマホ画面のCSSを編集
まず、PC画面のhtml埋め込みの中に、CSSを書き込みます。
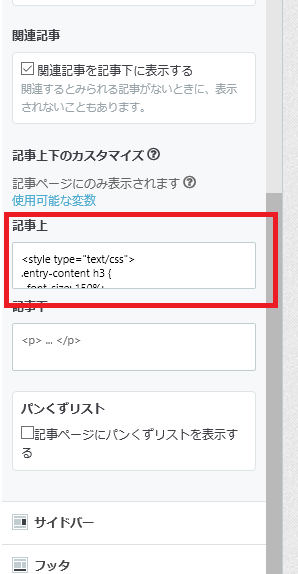
「記事」カラム

「記事上」項目

この中にCSSを書き込みます。
ここでは、CSS文を<style type="text/css">~</style>で囲みます。
具体的には、こんな感じで書きます。CSSはPC版と同じソースコードです。
<style type="text/css"> .entry-content h3 { position: relative; padding: 0.6em; background: #e0edff; } .entry-content h3:after { position: absolute; content: ''; top: 100%; left: 30px; border: 15px solid transparent; border-top: 15px solid #e0edff; width: 0; height: 0; } .entry-content h4 { padding: 0.25em 0.5em; color: #494949; background: transparent; border-left: solid 8px #e0edff; border-bottom: solid 3px #e0edff; } .entry-content h5 { border-bottom: solid 3px #e0edff; } </style>
「スマホ」タブの「記事」カラムで「PCと同じHTMLを表示する」にチェック

ここにチェックを入れます。
すると、先ほどPC画面の「記事」中に書いた部分が、スマホ画面にも反映されます。これで、PC画面とスマホ画面の両方に、同じCSSを適用することができました!!
まとめ
- 「スパナ -> デザインCSS」にCSSを記入
- 「スパナ -> 記事 -> 記事上」に<style type="text/css">~</style>で囲ってCSSをコピー
- 「スマホ -> 記事 ->PCと同じHTMLを表示する」にチェック
はてなブログでCSS編集に興味のある方は、是非試してみてください!!
ではでは。