ども!まとんです。
堀川登喜矢 (id:xmobile)さんのブログで、「はてなブログのフォントは小さくて読みづらい!16pxにしよう!」 という記事を読みました。
なるほど。
はてなブログのフォントはデフォルトで14pxになっていますが、現代のwebページは16px以上が主流。
文字を大きくして、読みやすくしよう!という記事でしたl
僕も自分のブログに秒で反映しました
文章の読みやすさは、ブロガーとして最重要課題の一つ。
僕も速攻で反映させました。
14pxと16pxでどれくらい違うか
14pxのサイズはこんな感じ。
16pxのサイズはこんな感じ。
この記事では、下記のように表示されるCSSを、PC画面とスマホ画面の両方に反映する手順を紹介します。
大見出し
中見出し
小見出し
- 箇条書きリスト
- 箇条書きリスト
- 箇条書きリスト
- 番号リスト
- 番号リスト
- 番号リスト
デザインの簡単な説明
・<p>タグをfont-size:16pxに設定
・見出し<h3><h4><h5>を僕のブログデザインのものに設定。
・リストを16pxに設定した上で、僕のブログデザインのものに設定。
無料版はてなブログのCSSをいじって、スマホ画面にも反映させる方法
無料版はてなブログでは、PC画面のCSSはいじれますが、スマホ画面は直接いじれません。
そこで、ちょっとした裏技を使って、スマホ画面の見出しをいじる方法を半年ほど前に書きました。
今回はこれをベースにいじっていきます。
PC画面のCSSを設定
ブログ管理画面の「デザイン」を開き、「スパナ」模様のタブの、一番下に「デザインCSS」カラムがあります。

ここの/* </system> */の下の行に、自分が書きたいCSSを書き込みます。
今回書き込んだのは、こんな感じ。(コピペできます)
.entry-content p { font-size: 16px; } .entry-content h3 { position: relative; padding: 0.6em; background: #e0edff; } .entry-content h3:after { position: absolute; content: ''; top: 100%; left: 30px; border: 15px solid transparent; border-top: 15px solid #e0edff; width: 0; height: 0; } .entry-content h4 { padding: 0.25em 0.5em; color: #494949; background: transparent; border-left: solid 8px #e0edff; border-bottom: solid 3px #e0edff; } .entry-content h5 { border-bottom: solid 3px #e0edff; font-size: 16px; } .entry-content ul { background: #fcfcfc; padding: 0.5em 0.5em 0.5em 2em; border: solid 3px #e0edff; } .entry-content ol { background: #fcfcfc; padding: 0.5em 0.5em 0.5em 2em; border: solid 3px #e0edff; } .entry-content ul li{ line-height: 1.5; padding: 0.5em 0; font-size: 16px; } .entry-content ol li { line-height: 1.5; padding: 0.5em 0; font-size: 16px; }
スマホ画面のCSSを設定
まず、「スマホ」タブの「記事」カラムで「PCと同じHTMLを表示する」にチェック

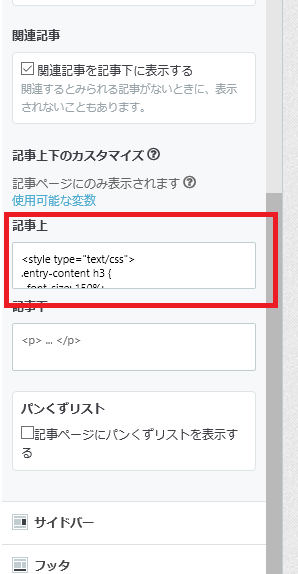
「スパナ」タブの、「記事カラム」の中の、「記事上」の中に、スマホ用のCSSを書き込みます。


ここでは、CSS文を<style type="text/css">~</style>で囲みます。
具体的には、下記を書きました(コピペできます)
<style type="text/css"> .entry-content p { font-size: 16px; } .entry-content h3 { position: relative; padding: 0.6em; margin-bottom: 18px; background: #e0edff; } .entry-content h3:after { position: absolute; content: ''; top: 100%; left: 30px; border: 15px solid transparent; border-top: 15px solid #e0edff; width: 0; height: 0; } .entry-content h4 { padding: 0.25em 0.5em; color: #494949; background: transparent; border-left: solid 8px #e0edff; border-bottom: solid 3px #e0edff; } .entry-content h5 { border-bottom: solid 3px #e0edff; font-size: 16px; } .entry-content ul{ background: #fcfcfc; padding: 0.5em 0.5em 0.5em 2em; margin-left: 0; border: solid 3px #e0edff; } .entry-content ol { background: #fcfcfc; padding: 0.5em 0.5em 0.5em 2em; margin-left: 0; border: solid 3px #e0edff; } .entry-content ul li{ line-height: 1.5; padding: 0.5em 0; font-size: 16px; } .entry-content ol li { line-height: 1.5; padding: 0.5em 0; font-size: 16px; } </style>
無料版はてなブログを使っているみなさん、CSSをいじって、フォントサイズを大きくして、読みやすいブログを実現しましょう!
以上、メタラーまとんでした。
ではでは。